Elementor is een krachtig hulpmiddel voor het maken van prachtige en dynamische websites. Een van de opvallende functies is de mogelijkheid om Display Conditions (weergavevoorwaarden) in te stellen. Hiermee kun je regelen waar en wanneer bepaalde elementen worden weergegeven of verborgen. In deze blogpost leggen we uit wat Display Conditions zijn en hoe je de functionaliteit van Elementor kunt uitbreiden door een aangepaste Display Condition toe te voegen op basis van het post type met behulp van een plugin.
Wat zijn Display Conditions?
Display Conditions in Elementor zijn regels die bepalen wanneer en waar specifieke widgets of secties moeten worden getoond of verborgen. Deze functionaliteit is bijzonder handig voor het creëren van dynamische en gepersonaliseerde inhoud op basis van verschillende criteria. Bijvoorbeeld, je wilt misschien een widget alleen laten zien op enkele berichtpagina’s, of een sectie verbergen op een bepaalde categorie van berichten.
Het kernconcept van Display Conditions is om je controle te geven over de zichtbaarheid van je inhoud, zodat je gerichter en relevanter kunt inspelen op de behoeften van je gebruikers. De standaard voorwaarden in Elementor omvatten opties zoals “Insluiten op Alle Pagina’s” of “Uitsluiten van Archieven”, maar soms heb je meer gedetailleerde controle nodig.
De Post Type Condition toevoegen
Als je een nieuwe Display Condition wilt toevoegen waarmee je elementen kunt tonen of verbergen op basis van het post type, kun je een aangepaste plugin gebruiken. Hieronder volgt een stapsgewijze uitleg voor het maken van een plugin die een “Post Type” voorwaarde aan Elementor toevoegt.
1. Maak een Plugin
Maak een nieuw PHP-bestand aan met de naam post-type-condition.php en voeg de volgende code toe om de basisstructuur van je plugin in te stellen:
<?php
/**
* Plugin Name: Post Type Condition for Elementor Pro
* Plugin URI: https://artificialred.nl
* Author: Harm Jakob Tolsma
* Author URI: https://jakobtolsma.nl
* License: GPLv3
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
* Description: Adds a Post-Type display condition for Elementor widgets
* Version: 1.0
* Text Domain: post-type-condition
*/
// Exit if accessed directly
defined( 'ABSPATH' ) || exit;
use ElementorPro\Core\Isolation\Wordpress_Adapter;
Class Post_Type_Condition {
public function __construct() {
// Voeg hooks toe
$this->add_hooks_and_actions();
}
public function add_hooks_and_actions() {
/********************************************************
* Register Post Type condition
********************************************************/
add_action( 'elementor/display_conditions/register', array( $this, 'add_esc_display_condition' ) );
}
/********************************************************
* Register Post Type condition
********************************************************/
public function add_esc_display_condition( $conditions_manager ) {
require_once( realpath( dirname( __FILE__ ) ) . '/Elementor_Post_Type_Condition.php' );
$id = 'Elementor_Post_Type_Condition';
$args[] = new WordPress_Adapter();
$class_name = '\\ElementorPro\\Modules\\DisplayConditions\\Conditions\\' . $id;
$condition = new $class_name( $args );
$conditions_manager->register_condition_instance( $condition );
}
}
// Init our class
$ptc = new \Post_Type_Condition();
2. Definieer de condition
Maak een nieuw PHP-bestand aan met de naam Elementor_Post_Type_Condition.php en voeg de volgende code toe om de Post Type voorwaarde te definiëren:
<?php
namespace ElementorPro\Modules\DisplayConditions\Conditions;
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}
use ElementorPro\Modules\DisplayConditions\Conditions\Base\Condition_Base;
use Elementor\Controls_Manager;
use ElementorPro\Modules\DisplayConditions\Classes\Comparator_Provider;
use ElementorPro\Modules\DisplayConditions\Classes\Comparators_Checker;
use ElementorPro\Modules\QueryControl\Module as QueryControlModule;
/**
* Elementor Post-Type Condition.
*
* Add Post Type as a display condition
*
* @since 1.0.0
*/
class Elementor_Post_Type_Condition extends Condition_Base {
public function get_name() {
return 'post_type';
}
public function get_group() {
return 'post';
}
public function get_label() {
return esc_html__( 'Post Type', 'post-type-condition' );
}
public function check( $args = [] ) : bool {
// Get the current post
$current_post_id = get_the_ID(); // Verkrijg de huidige post ID
$post = get_post( $current_post_id ); // Haal het post object op
// Get the post type
$post_type = isset( $post->post_type ) ? $post->post_type : '';
// Which post types are in the condition arguments
$post_types = isset( $args['post_types'] ) ? $args['post_types'] : [];
// Because we used a simple select box, args['post_types'] will be a string.
// The Comparators_Checker however needs an array. So turn it into an array.
if( !is_array( $post_types ) ) {
$post_types = [ $post_types ];
}
$comparator = $args['comparator'];
$comparator_result = Comparators_Checker::check_array_contains( $comparator, [ $post_type ], $post_types );
return $comparator_result;
}
public function get_options() {
// Available comparators
$comparators = Comparator_Provider::get_comparators(
[
Comparator_Provider::COMPARATOR_IS,
Comparator_Provider::COMPARATOR_IS_NOT,
]
);
// Add the comparators select field
$this->add_control(
'comparator',
[
'type' => Controls_Manager::SELECT,
'options' => $comparators,
'default' => Comparator_Provider::COMPARATOR_IS,
]
);
// Get all available post_types (including the ones that arent public)
$post_types = get_post_types();
// Add the selectbox for selecting the post type
$this->add_control(
'post_types',
[
'type' => Controls_Manager::SELECT,
'options' => $post_types,
'default' => 'post',
]
);
}
}
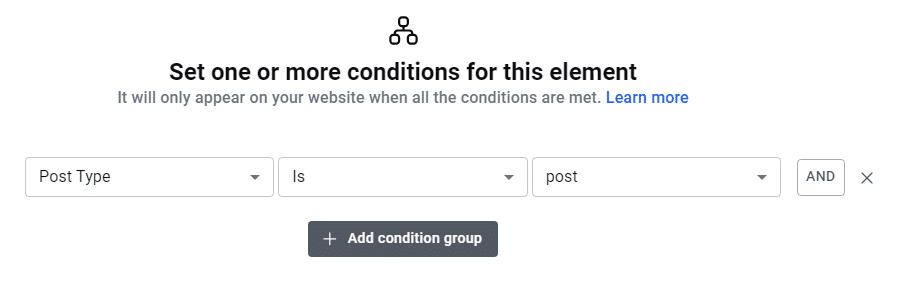
Als je nu een Elementor template gaat bewerken, heb je bij de Display Conditions beschikking over de Post Type condition:

Conclusie
Met de bovenstaande code kun je een nieuwe Display Condition toevoegen aan Elementor waarmee je elementen kunt tonen of verbergen op basis van het post type. Dit biedt je meer controle over de weergave van je content en stelt je in staat om meer dynamische en gepersonaliseerde websites te maken.
Als je deze code aan je website toevoegt, kun je de nieuwe voorwaarde instellen in Elementor en deze gebruiken om widgets en secties weer te geven op basis van de post type van de huidige pagina.